Using UIVisualEffectView in a modal view controller
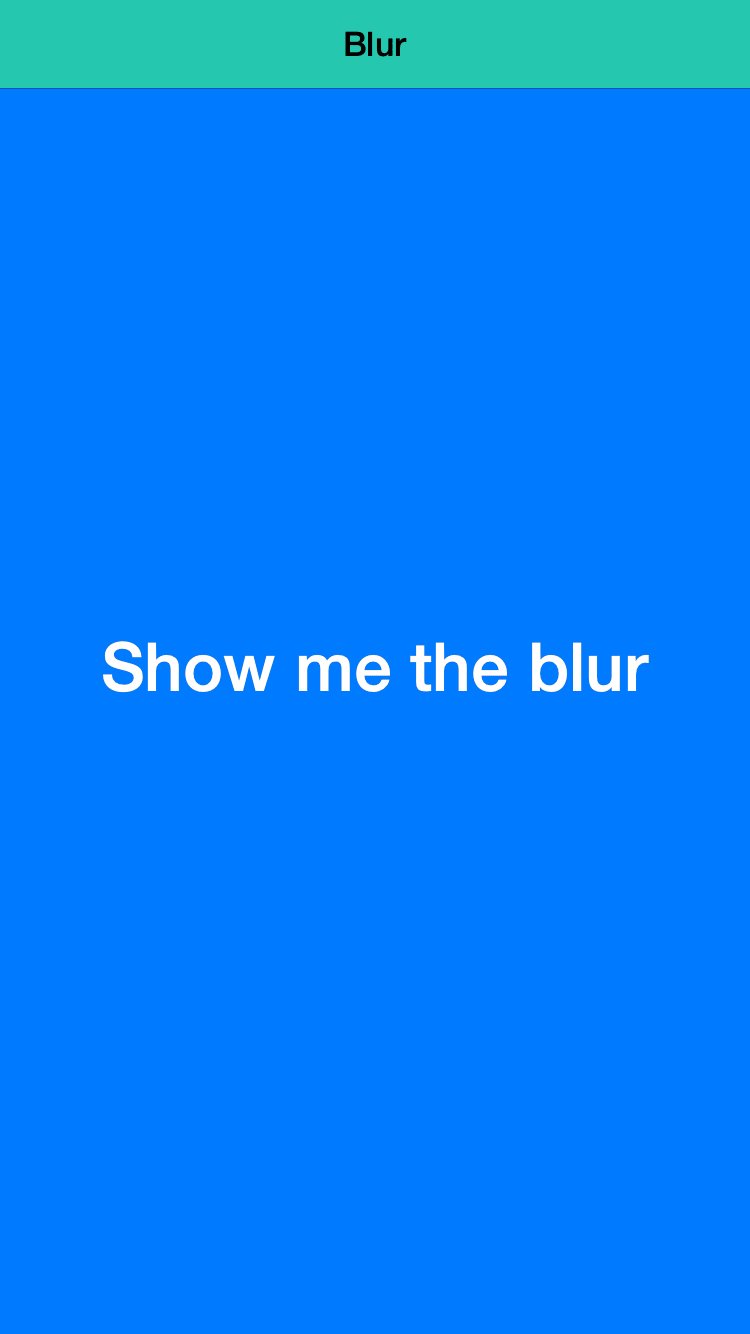
If you wanted to spice up your modally presented view controllers for iOS 8 users by adding a UIVisualEffectView you will likely end up with the this.

let modalViewController = ModalViewController()
self.presentViewController(modalViewController, animated: true, completion: nil)The reason for this is that the view of the presenting view controller is removed from the view stack.
Luckily Apple has us covered with a new UIModalPresentationStyle called UIModalPresentationOverFullScreen.
UIModalPresentationOverFullScreen
A view presentation style in which the presented view covers the screen. The views beneath the presented content are not removed from the view > hierarchy when the presentation finishes. So if the presented view controller does not fill the screen with opaque content, the underlying content shows through.Available in iOS 8.0 and later.
Apple Docs
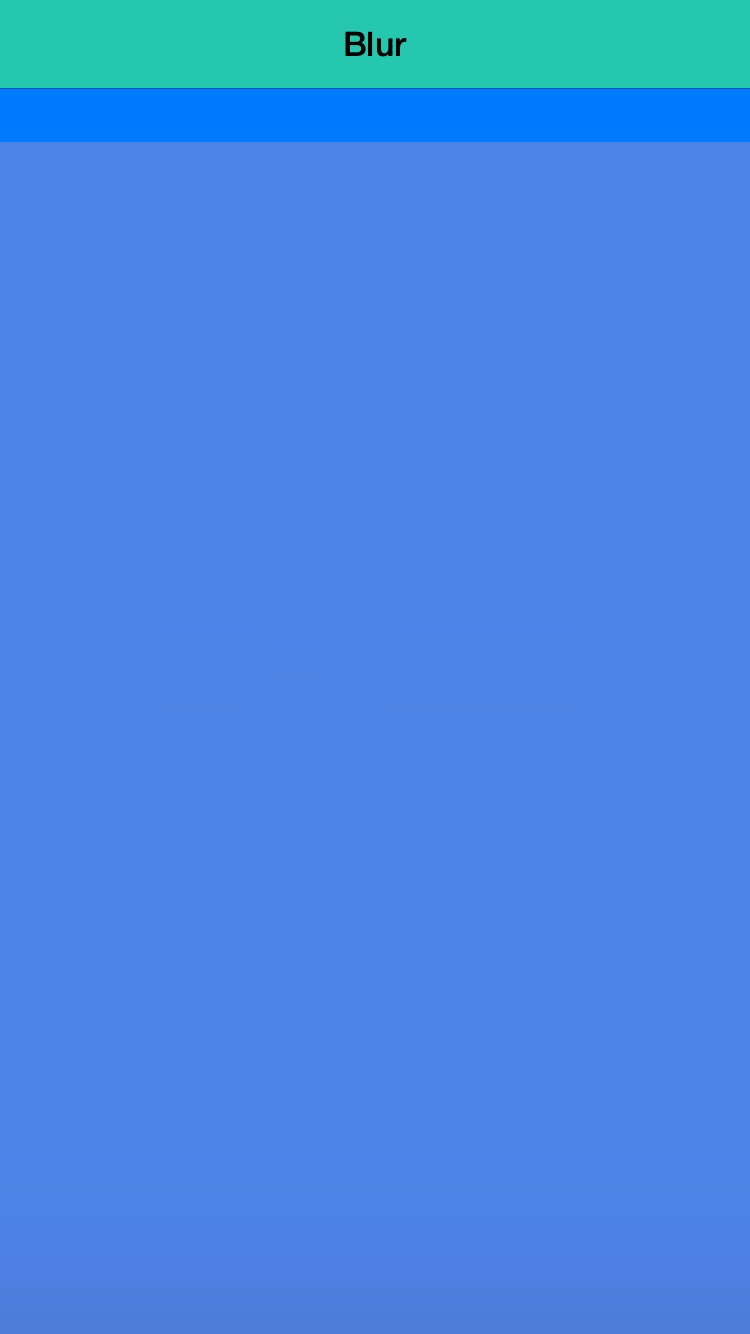
As wanted the views beneath the presented view controller remains on the view stack.
So with almost no effort at all we can get the UIVisualEffectView to work as intended on the modal view controller.
let modalViewController = ModalViewController()
modalViewController.modalPresentationStyle = .OverFullScreen
self.presentViewController(modalViewController, animated: true, completion: nil)
Source code for ModalViewController is as follows:
import UIKit
class ModalViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .clearColor()
let visuaEffectView = UIVisualEffectView(effect: UIBlurEffect(style: .Light))
visuaEffectView.frame = self.view.bounds
visuaEffectView.autoresizingMask = .FlexibleWidth | .FlexibleHeight
visuaEffectView.setTranslatesAutoresizingMaskIntoConstraints(true)
self.view.addSubview(visuaEffectView)
}
}Have a lovely day :)
Morten